Official Weather Service Mobile App
Modernizing a critical government application for millions of users.
Overview
As a leading UI/UX design agency, we partnered with a Canadian government agency to re-architect a legacy weather application used by millions of citizens. This enterprise-level project required full WCAG 2.1 AA compliance, bilingual UX design, and a scalable design system for responsive access across desktop and mobile platforms. Our objective was to create a streamlined, accessible experience that could deliver life-critical weather alerts quickly and clearly.
Challenges
The legacy app was dense, outdated, and difficult to use under urgent conditions. Alerts were buried in cluttered layouts, visual icons were unclear, and the interface lacked proper accessibility and multilingual support. We needed to re-architect the application to:
- Re-architect the system from the ground up to support modern public-sector digital infrastructure
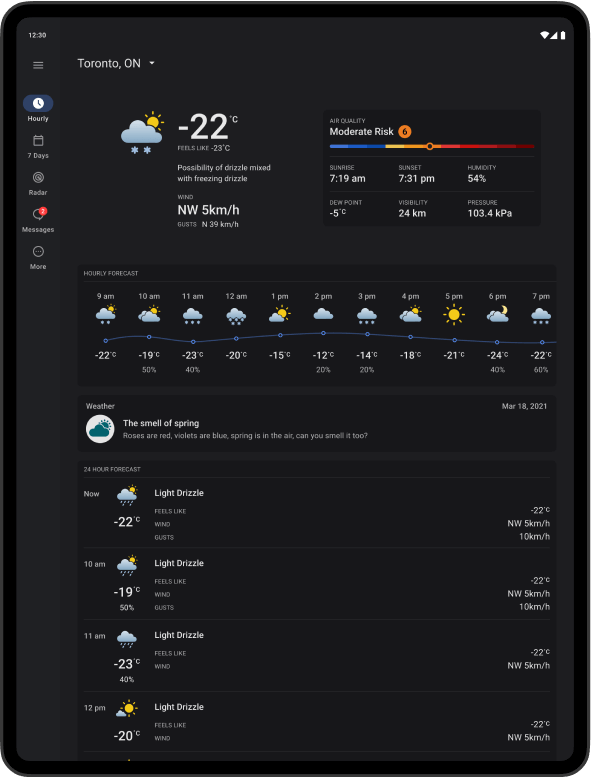
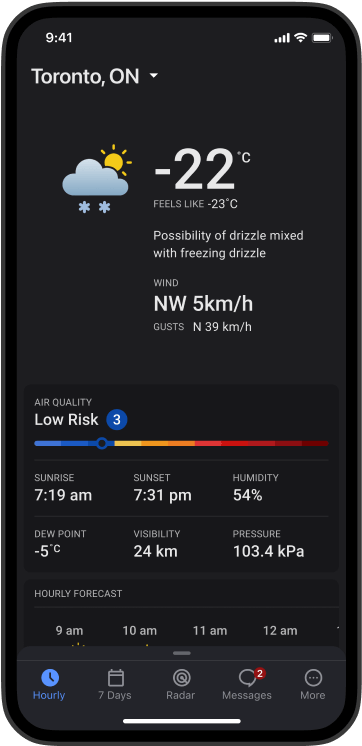
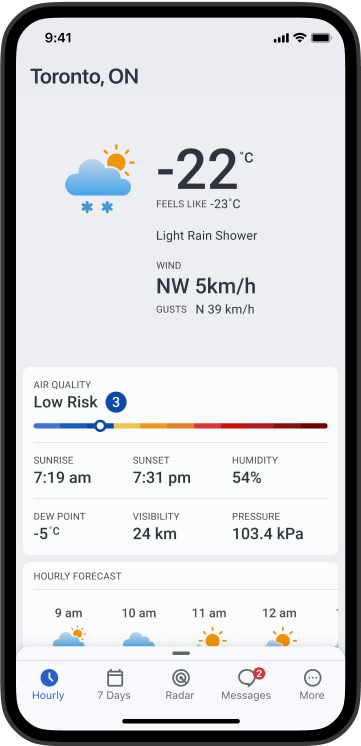
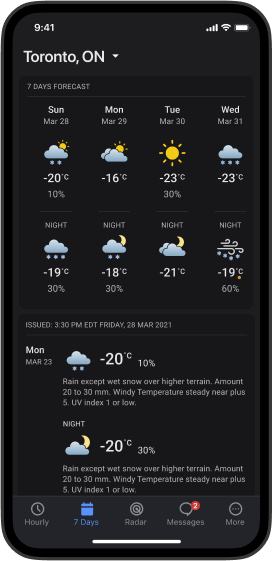
- Create a new information hierarchy tailored to how users seek weather data
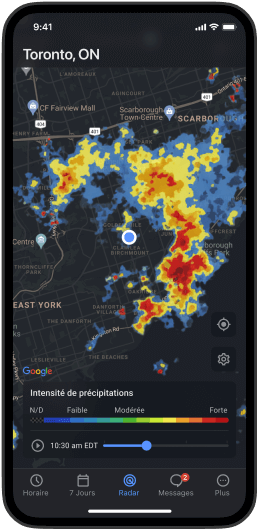
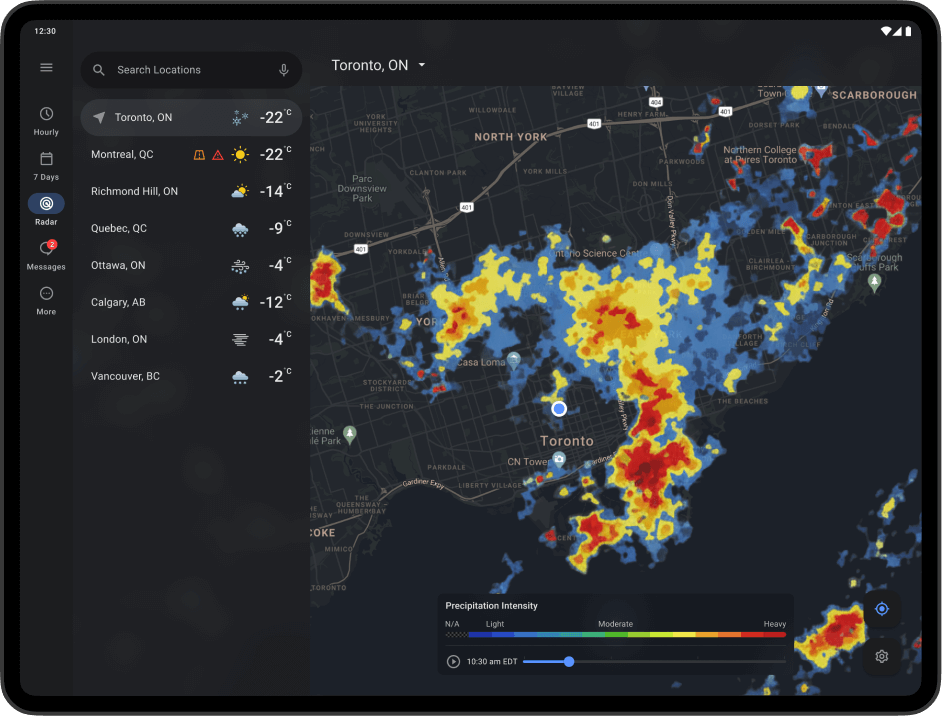
- Design a new navigation structure that simplifies movement between forecasts, alerts, and radar views
- Develop a scalable interface framework usable across desktop, mobile, and tablet
- Support the needs of both expert users (e.g., professionals) and casual public users
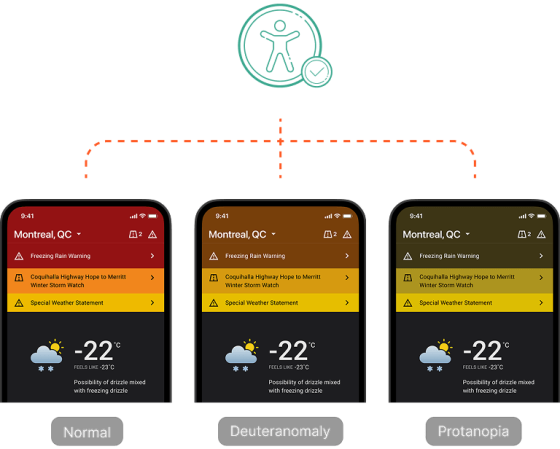
- Improve visibility of critical alerts and time-sensitive content
- Ensure full accessibility and bilingual usability from the core outward
- Reimagine alerting framework to prioritize severe weather notifications
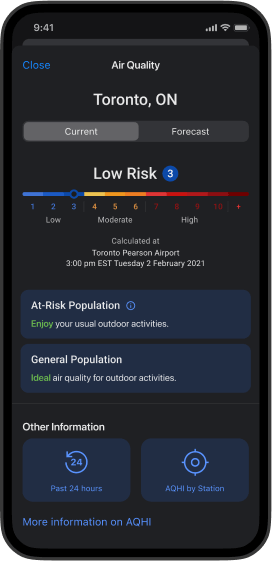
- Consolidate fragmented content into detailed, user-friendly modules
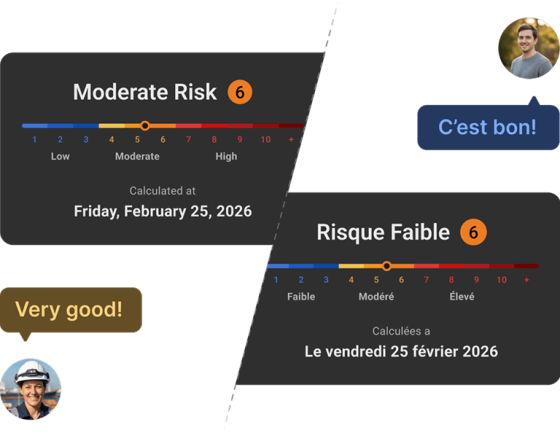
- Seamless bilingual UX (EN/FR) with parity in tone, structure, and function
- Full WCAG 2.1 AA accessibility compliance with screen reader and keyboard support
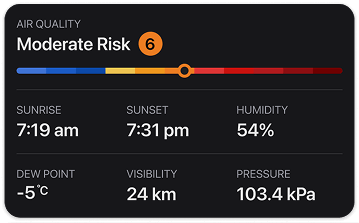
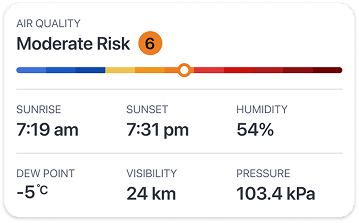
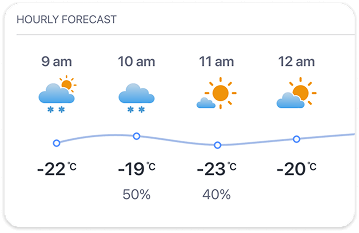
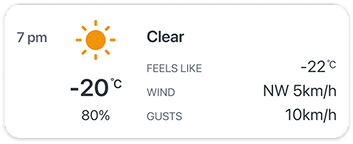
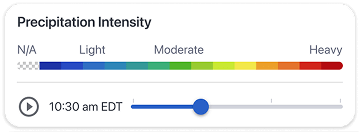
- Custom icon system optimized for clarity, consistency, and cross-demographic comprehension





Solution
We started with stakeholder workshops and contextual inquiry, interviewing both internal teams and public-facing user segments. Accessibility specialists and bilingual testers were included from the beginning.







Results
The redesigned application successfully modernized a critical public service, delivering measurable improvements in safety, accessibility, and user engagement across Canada.



Let’s work together
We work with government teams and public-facing organizations to design inclusive, accessible digital platforms.