The Rise of Gestures

Among the leading UX trends of the year is the transition towards gesture-based interfaces. Although the use of gestures has been prominent in touchscreen devices and apps for many years, the release of the iPhone X and Google Pixel 3 marked an important departure from the home button in the mobile industry. Instead, UI/UX design services have to rely on gesture-based navigation to create an immersive experience for their users.
Advantages of Gestures

Gestures hold a clear advantage within web application design, Here we look at what is causing the shift towards gestures and the clear benefits they offer:
Optimizing screen space: gestures allow your web application to be more content-focused as users will no longer have to have to rely on explicit components such as buttons to navigate their phone. Furthermore, this is especially essential when considering wearable technology, since the screen needs to be as compact as possible.
Intuitive controls: gestures offer a more natural and intuitive way to complete tasks within applications. As a result, user interaction is simplified and users are able to reach their end goal faster.
Easy to learn: gestures are meant to be natural, and as a result of being such a large part of a user’s experience, the chances of them forgetting how to navigate an app is quite low.
Types of Gestures

Generally speaking, within web application design, there are 3 main types of gestures that enable users to navigate various content:
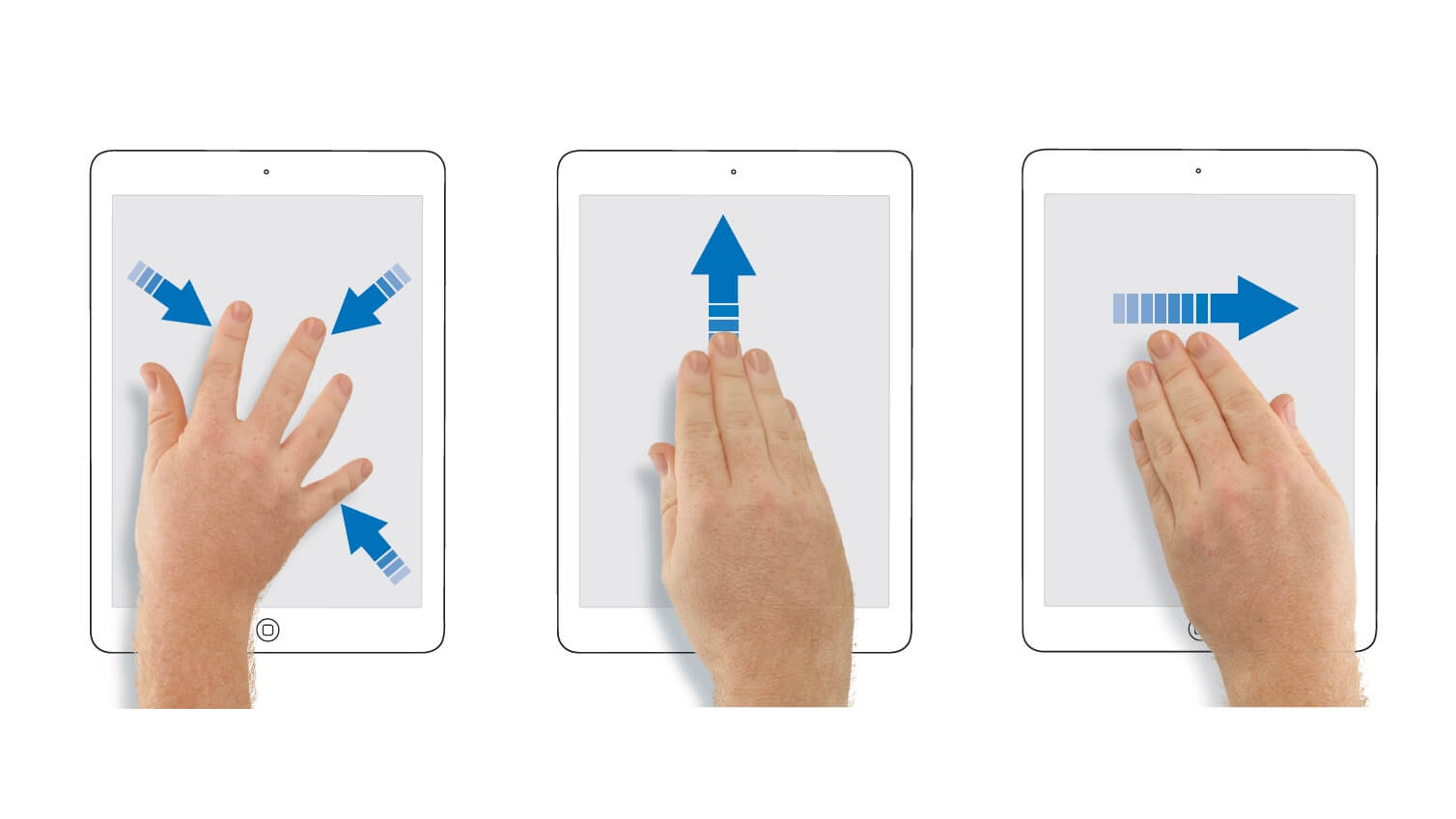
Navigational gestures act as a replacement for another explicit element such as a button that allows users to easily move through an application. Some examples of navigation gestures include tap, drag, and pinch.
Action gestures act as a shortcut for specific actions within the application. Some examples of action gestures include long press and swipe.
Transform gestures work to change the size, position, or rotation of an element. Some examples of transform gestures include double-tap, pick and move, and pinch.
Communicating to users

Many gestures, such as tap, swipe, and pinch are often not directly communicated to users and are hidden within the interface, so users may be forced to rely on their pre-existing knowledge in order to successfully navigate various apps. It is crucial to place the end-user at the core of the design if you want to provide a human-centred UX design. Fortunately, there are a number of interaction design techniques that help communicate to users how to make use of gestures.
Tutorials: including walkthroughs in your app can offer your users explicit instruction on how to navigate it, which is why this technique is often used, especially for rare gestures. However, this technique does not come without its downfalls, mainly that a user must rely solely on memory to navigate the app.
Plain text command: this technique involves a text command that provides the user with a description of the desired gesture and the result it yields while encouraging the user to perform it.
Animated visual hint: this technique provides the user with a preview of how to interact with a given element directly prior to when the user needs it for the first time. This is often used in games and teaches the user the gesture using visual cues to provide an overview of the journey.