The Basics of Micro-interactions in UI
Micro-interactions are everywhere, and we perform these little interactions countless times every day without even noticing. As technology development furthers and UX design becomes more intricate as a result, designers now have the ability to focus on even the most minuscule interactions within a UI. However, when properly combined and smoothly integrated into an interface, micro-interactions hold a substantial amount of power and can enhance a users experience significantly.
What are micro-interactions?
Micro-interactions are small interactions that hold only a single purpose or task. They can take the form of little animations that are aesthetically pleasing, however, their real purpose is to help the user know that they were successful in performing a task.
Generally, micro-interactions are small details that offer the following functions:
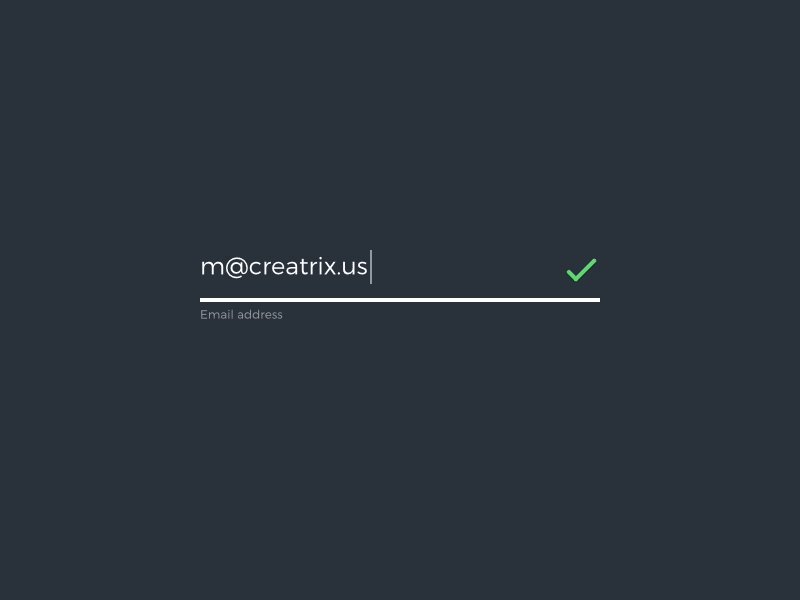
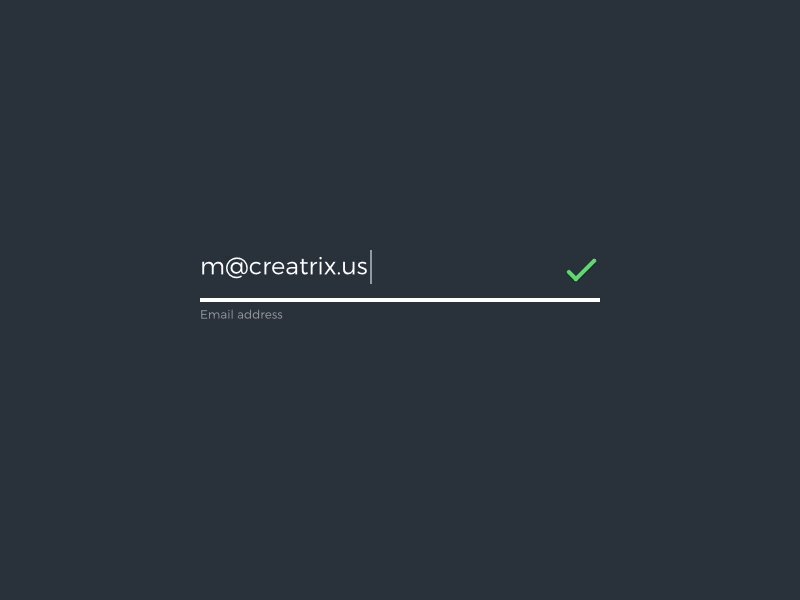
- Communicate feedback/results of an action
- Accomplish an individual task
- Manipulate
- Prevent user error

How do micro-interactions work?
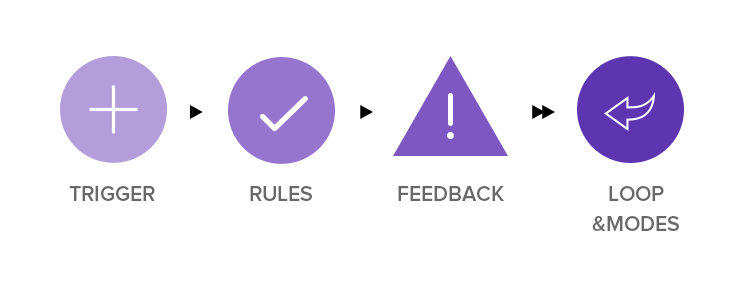
Micro-interactions are made up of four main parts:
Trigger - This is something that initiates an interaction between the user and the interface. These often come in the form of an icon, such as a heart, refresh arrow, or home button.
Rules - This is the predetermined set of actions that will occur once an interaction is initiated. This is basically what happens after the button is clicked.
Feedback - This provides feedback for the user concerning the result of the interaction and whether or not it was successful.
Loops & Modes - The loop is responsible for determining how much time the interaction will take. The mode comes into play when the usual way of performing functions needs to be modified or altered.

Why are they important?
Micro-interactions offer small visual rewards to users, these can improve their user experience because it offers reassurance that their actions are successful and they can continue to the next step of their task. They also offer guidance to users and help them learn how the system operates. Furthermore, micro-interactions are a way to meet user expectations because they have become a norm in most major web applications, so their absence doesn't go unnoticed. However, micro-interactions can be tricky as poor implementation of them can end up damaging the UX and create confusion and distraction.

What makes a micro-interaction successful?
Micro-interactions have become popular because of the human-like interaction they imitate. In order for a micro-interaction to be successful, it must be subtle enough that it can survive long-term use, and doesn't seem repetitive or annoying to the user. The key to micro-interactions is simplicity, they should be predictable, easy to understand, and smooth.